PROJECT DESCRIPTION
For this project my group made an analogue game called “The Liar’s Grid”. It is, in essence, a combination of two games: the board game Snakes and Ladders and the card game Bullshit. We take some elements from each game, “disrupt” the two games by bringing them together and making a whole new game out of it! The basic gameplay is similar to that of Snakes and Ladders, each player’s gets a certain number each turn that they have to move forward by in the grid. If they land on a square with a snake head, they slide down to the box where the snake’s tail ends. If they land on a box with a ladder starting, they climb up to the box where the ladder ends. The first player to reach the last box in the grid wins the game. The twist here is that instead of rolling a dice, the players use cards with a number on them. They start off with a random card given out by the game master and move on by picking up the card on their square from the second round onwards. Nobody else knows what the player’s card says. The catch is that the player can either choose to follow this number or not. The other players can call out the player if they think that they lied. If the call is correct, the player who lied moves back in the grid. If the call was wrong, the player who made the call moves back in the grid. To add another incentive for the player’s to lie, we added the rule that if you land on a box where another player was already present, you go back to the first square in the grid.
PROCESS AND IMPLEMENTATIONS
There were several changes that were made to our game. We started off by using the game of Snakes and Ladders with a huge grid on the floor. The pieces will be replaced by the player’s themselves. They will be picking out cards that are not placed inside the grid to see the number that they have to move ahead and every other player could see this number. In addition to numbers, the cards would also include action cards like skip a turn, reverse direction, etc. to add the dimension of disruption to the traditional game of snake’s and Ladders. However, after playtesting this version, there were several problems. The game was very boring for the player’s since their only job was to pick up cards and move around a grid- they were not actively involved in the process of the game. Also it was very confusing to pick cards that were outside the grid which was a huge problem as well as it took away from the experience that we were wanting to create through the game.
After this playtesting session, we decided to change the game to the version that it is now. To solve the card picking problem, we added the cards to the grid. Doing so gave us the option of making the cards not visible to the other players which allowed us to include the other elements of the game which allowed every player to be actively involved in the game. If it is your turn, you think about whether you should lie or not to get to the final square and if it isn’t your turn, you think about whether the other person had a good chance of lying or not. Also, you can keep track of the numbers on each square that you’ve been on which will make it easier for you to catch someone who bluffed using that specific card.
These changes really improved our game. Some minor changes were pointed out such as increasing the grid size, adding some more snake’s for more incentive to cheat etc. that have now been incorporated into the game.
REFLECTION/EVALUATION
During the final playtesting session and at the showcase, I believe that the game sessions proved that our expectations were met. Every single.player was able to understand the game and everyone was fully engaged in the game. They did not see it as a game of Snake’s and Ladders. They saw it as a completely new game which was the intention- using a traditional game and disrupting it to create a new game. Therefore, I believe that thanks to the playtesting sessions in class, our game improved a lot and the end product was extremely good.
GAME AS MEANINGFUL PLAY
Through this game, we were trying to create an experience that would push people to decide whether they want to follow the honest or dishonest path to win the game or not. Even though lying did not guarantee a win, it did improve the chances of winning which was a huge incentive. We also named the game The Liar’s Grid which would prompt people to lie in the game from the very beginning itself. Also, we wanted to see how people would react to a completely different version of a very traditional and well known game. It was interesting to see that none of the player’s were uncomfortable following these new rules. Rather, they enjoyed it and appreciated the more interactive and engaging elements that had been added to the game.

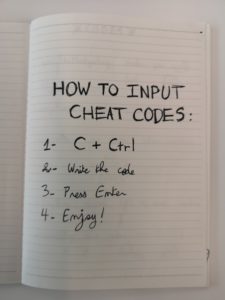
Game Play Instructions

Game Setup Instructions

People playing during the final showcase

People playing during the playtesting session

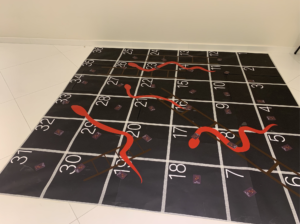
Final Game Board
no